Step-by-Step Guide to Creating User-Centric App Wireframe - williamsherat1979
Development a mobile application is a multi-level and complicated process. So how do you begin and ensure you create a user-centric app design?
![]() Source
Source
Regardless of how excellent your idea for a perambulating app is, if you preceptor't know where to showtime you said it to go about IT, it will die. Our consistent response to such muddiness is – wireframe!
Once you have finalized the idea of your mobile app, your next maltreat should be to wireframe your app. Information technology is the best and most operative elbow room to plan and organize your procedures and identify the terminus a quo to begin working on your app.
Take on if you require to get word:
- The concept behind wireframe
- Steps of creating a wireframe for an app design
- The grandness of creating a wireframe
What Is Wireframing?
If you are new to the conception of wireframing, let's decide this mystery for you low. Wikipedia defines information technology American Samoa a screen blueprint or a page schematic that is created as a visual guidebook to help us establish the cadaverous framework of an app/website.
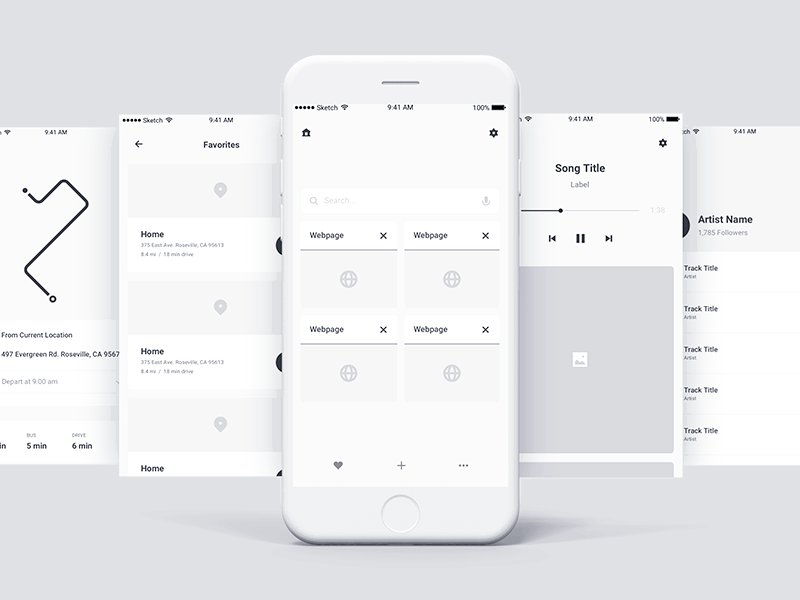
![]() Credits: Eddie Lobanovskiy
Credits: Eddie Lobanovskiy
The construct was initially applicable on web design only and was later adopted aside app design to a fault. In simple words, a wireframe is a two-dimensional illustration of a screen to apply a much precise visual conception to the app. It does not draw or design the app but shows how the application will work in a simplified manner.
If you have ever so seen a building project, you testament probably see architectural blueprints that are created earlier the construction process begins. IT is exactly what a wireframe does for developing a mobile app.
What Does Wireframe Show?
As mentioned above, IT's a two-dimensional skeleton of what your future mobile app will look like. It shows:
- Content prioritization
- Space distribution
- Intended actions
- Available features and functions
- Transitions betwixt screens
A wireframe is like creating a mind map of stairs and procedures on how to begin a mobile app growing. It gives you a pass idea about content pecking order, object categories, block out elements, possible actions, and visual brand elements. What you shouldn't expect to go steady on this blueprint includes colors, design elements, fonts, actual images, and Logos.
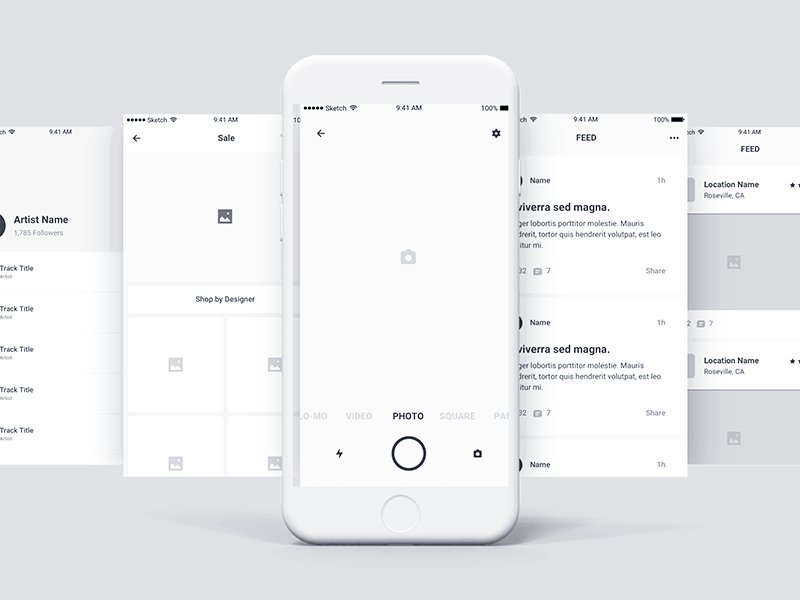
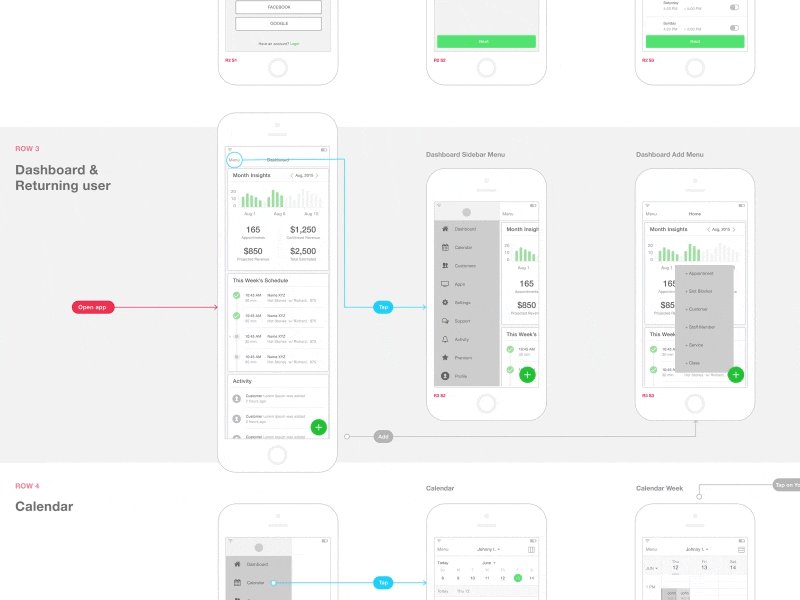
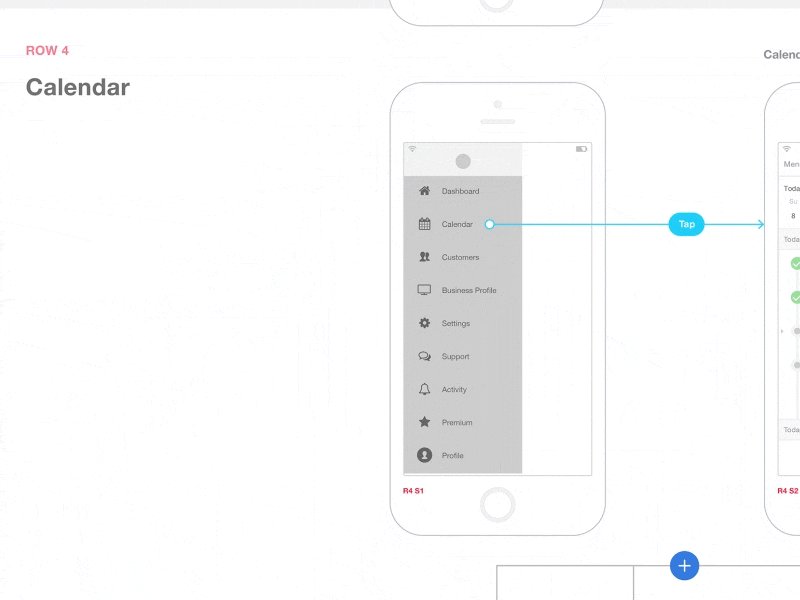
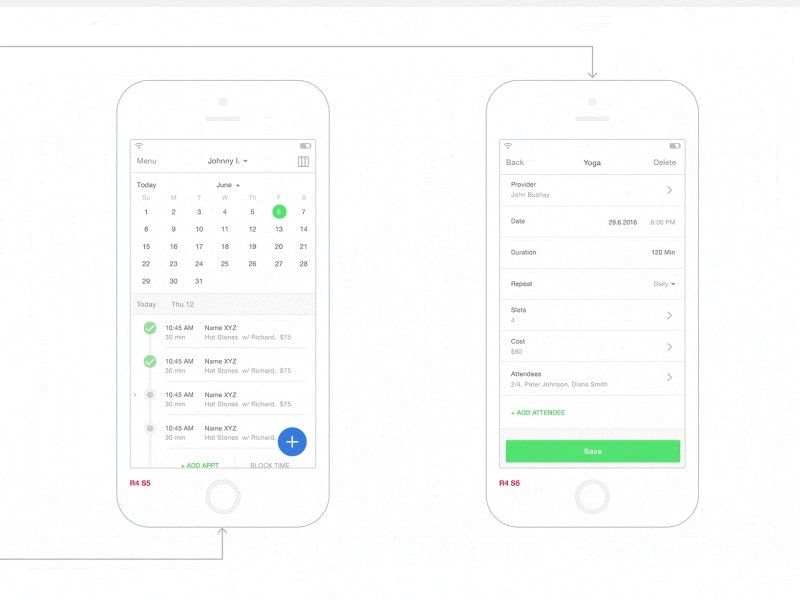
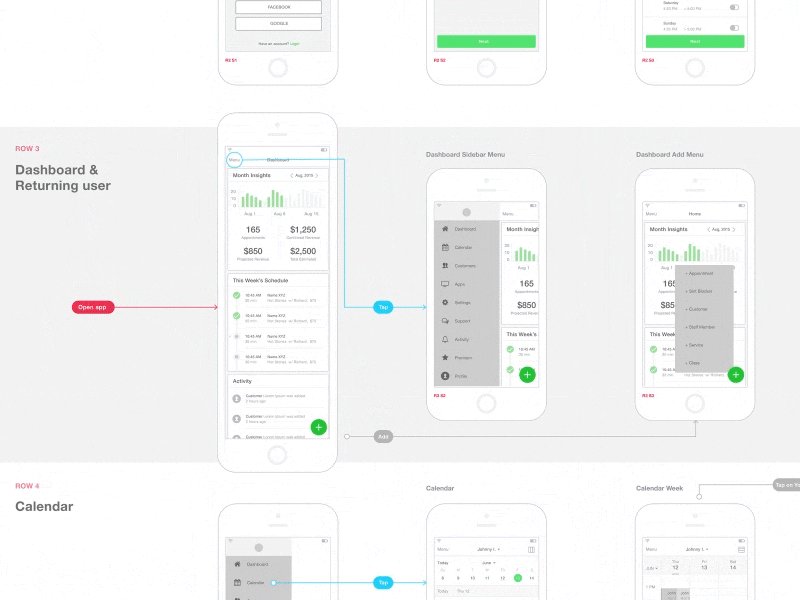
![]() Credits: Jeff Broderick
Credits: Jeff Broderick
Step by Whole tone Process of Creating an App Wireframe
Now that you are familiar with the concept, I'm here to help you with your wireframe project. Brand sure you keep all these tips and strategies relevant to the typewrite of app intent you want to make over.
Step 1: Recognize what you are nonindustrial
Apps these days are expected to be user-friendly and simple to usage. A few clicks are enough to sail between screens. These factors make us believe that creating a mobile UX design is going to be well-off.
If you take in a great user see in mind, you must lay in a good deal of effort to make sure it is effortless.
First and frontmost, don't symmetrical consider the design esthetics for now. The colors, themes, fonts, and images can be taken care of subsequent. Focus on the more integral aspects of your design first.
Important aspects look-alike chat features, the search bar, clickable social media links, and the suchlike should be dealt with maiden. You mustiness have a clear understanding of the features you need in your final product. Prepare a lean and include all the things you actually need in your app. It can make the process untold more manageable.
In short, think about your destination first to focus on a roadmap that takes you there.
Whole tone 2: Divert your focus towards drug user experience (UX)
Isn't that the last-ditch end of your app design?
Of course, you need to aim at excellent user experience with your app. What's the first thing users will see after launching your app? How will this sort guide them for promote navigation? How derriere users claim specific actions? Is IT going to be easier for them to figure out?
UX can be impalpable and complex. Because, just like everything else on the Cyberspace, the UX is as wel evolving at a big step. You can't achieve everything with your app. The second dance step is to understand that justified broad concepts have limitations.
UX is about identifying your audience, creating a relevant have for it, and allowing IT to use their gumption. As you privation your app to be easy, let the users likewise explore it.
With projects as large as a mobile app, it is easy to get carried away. Designing a wireframe doesn't mean you wish design the entire app from scratch. It only agency highlighting the basic functions of your app so that users are able to interact with it and add up out of it.
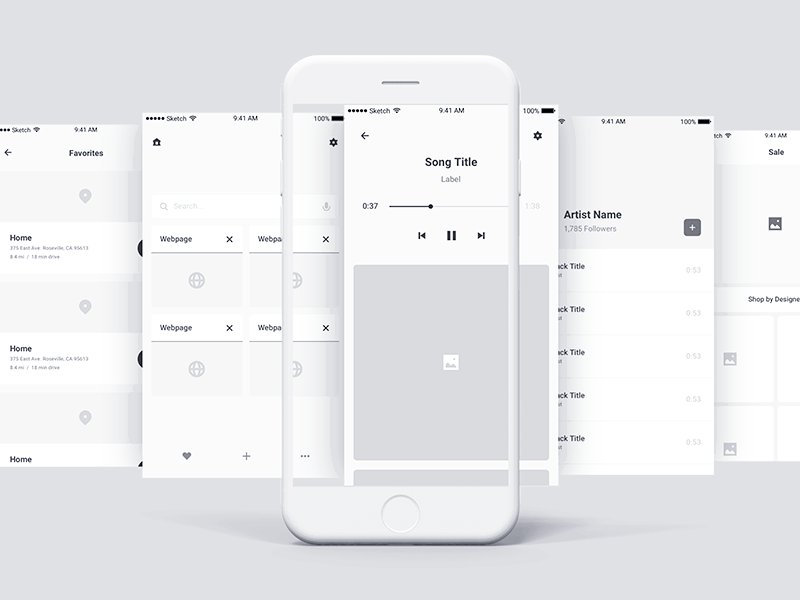
 Credits: UI8
Credits: UI8
Stride 3: Look for inspiration
With the first two steps through, you are straight off prepared to last start putting whol these ideas Down. But why would you do old school sketching everything along a clean canvas when you have tons of apps and websites floating around to help you do that?
That gives you an opportunity to see others' work and use it as an stirring. You can always turn things rounds, tote up your own creative thinking, and make water it at issue to your app to make over something entirely new.
You can easily witness many Uxor project templates to get started. Altogether you need is to search done the sheer variety to get exactly what you want. You tush reduce your work and narrow polish your options by simply pick a template that aligns with your app.
You can always establish changes to see what's more suitable.
Step 4: Originate construction your wireframe
Your journey through maps and designs is finished. You lavatory now directly jump to wire that frame!
Fortuitously, you have various options to wireframe your app design. You can have intercourse online or manually. You can apply a with child graph paper Beaver State whiteboard to design different app pages one aside uncomparable and sketch the wireframe.
You can also turn to your online options and research the trump online wireframing tools to serve the said job with less hard solve. Also, these sovereign tools ensure there's no added cost attached to your wireframing outgrowth.
Get started, design, get, and impress yourself and everyone with a professional user-centric app design you have just created.
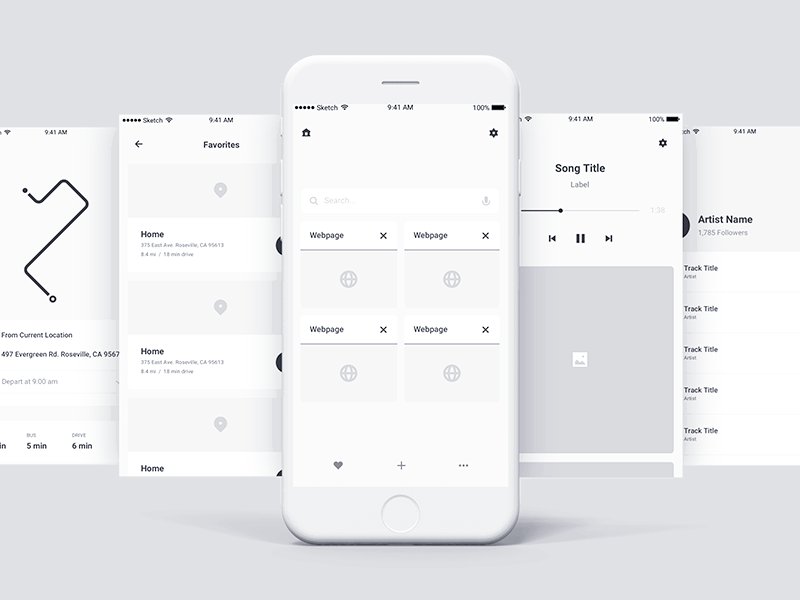
 Credits: Program
Credits: Program
Whole tone 5: Put it to employment
The next step to ensure your wireframing works perfectly is to image IT. That leave instantly upgrade your work from simple school tex boxes you have interpreted days to create. Prototyping is the process where you relate all these boxes to see if your wireframe is working. For instance, connecting specific images and buttons to their drop-down menus, features, landing pages, etc.
Exactly like wireframe, prototyping is an essential tool that helps you speck red-blind musca volitans and concealed flaws. IT enables you to mess the design bugs ahead presenting the final wireframe visualise.
Step 6: Present your idea
Are you satisfied with the results of the prototype? Did you just tap your back for the wonderful run you have done? If yes, then IT's time to present IT to your managers and clients so the actual app building cognitive process could begin. Exist prepared to vindicate your decisions and ideas.
![]() Credits: Michał Roszyk
Credits: Michał Roszyk
Is Wireframing for Mobile River Apps Essential?
Wireframing definitely plays a major role during the exploitation mental process of your app. You can totally cut this step simply it's going to affect your planning and organizing in the long run off.
Here are some top reasons why you should give wireframing a thought:
- IT gives you a clear thought of how your final product volition turn out. IT highlights go, features, and basic design elements.
- IT eases down the processes involved in app development. Project transitions look clear and logical.
- It's cheaper because you bathroom simply handover this blueprint to your app developers and get the play started. You don't have to pay them extra to do this for you from call off.
Final Word
A few quick tips before you are at the ready to implement the blueprint:
- Create quadruplicate backup plans for designs you are non entirely sure about
- Ask for feedback and input, accept criticism
- Remind your colleagues and stakeholders that this is just the skeletal system reading of the app you volition be underdeveloped
- Highlighting your favorite parts and check if they could be expanded
- Make up confident!
With all that information in hand, you can now set bent on your wireframing project for substance abuser-centric app design.
![]() Credits: UI8
Credits: UI8
About the generator: this is the guest post by Mehul Rajput, CEO and co-beginner at Mindinventory, a mobile app design and evolution firm. He does blogging equally hobby and loves to write about wandering technologies, app design, and app developing.
Title exemplification by Gustavo Zambelli
Read more about the difference between UX and UI, learn how to become a Uxor fashion designer and check the applicatory definition of useableness.
Source: https://blog.icons8.com/articles/step-step-process-creating-user-centric-app-design-wireframe/
Posted by: williamsherat1979.blogspot.com

0 Response to "Step-by-Step Guide to Creating User-Centric App Wireframe - williamsherat1979"
Post a Comment